Tailwind UIのテンプレートの個人的おすすめTop3
Tailwind UIっていう、Tailwind CSSの開発者たちによる有料ライブラリがあって、僕はそれを個人的によく使っている。
デザインのことをきちんと学習したことがない上に、今後もデザイン以外のことに時間を割くことが多いであろう僕みたいなIT技術者にとっては、ありがたい存在だ。
そんなTailwind UIが提供するテンプレート(一つのWebサイトの雛形を丸ごと提供してくれるもの)の中で、特にお気に入りのものを3つ紹介するよ。
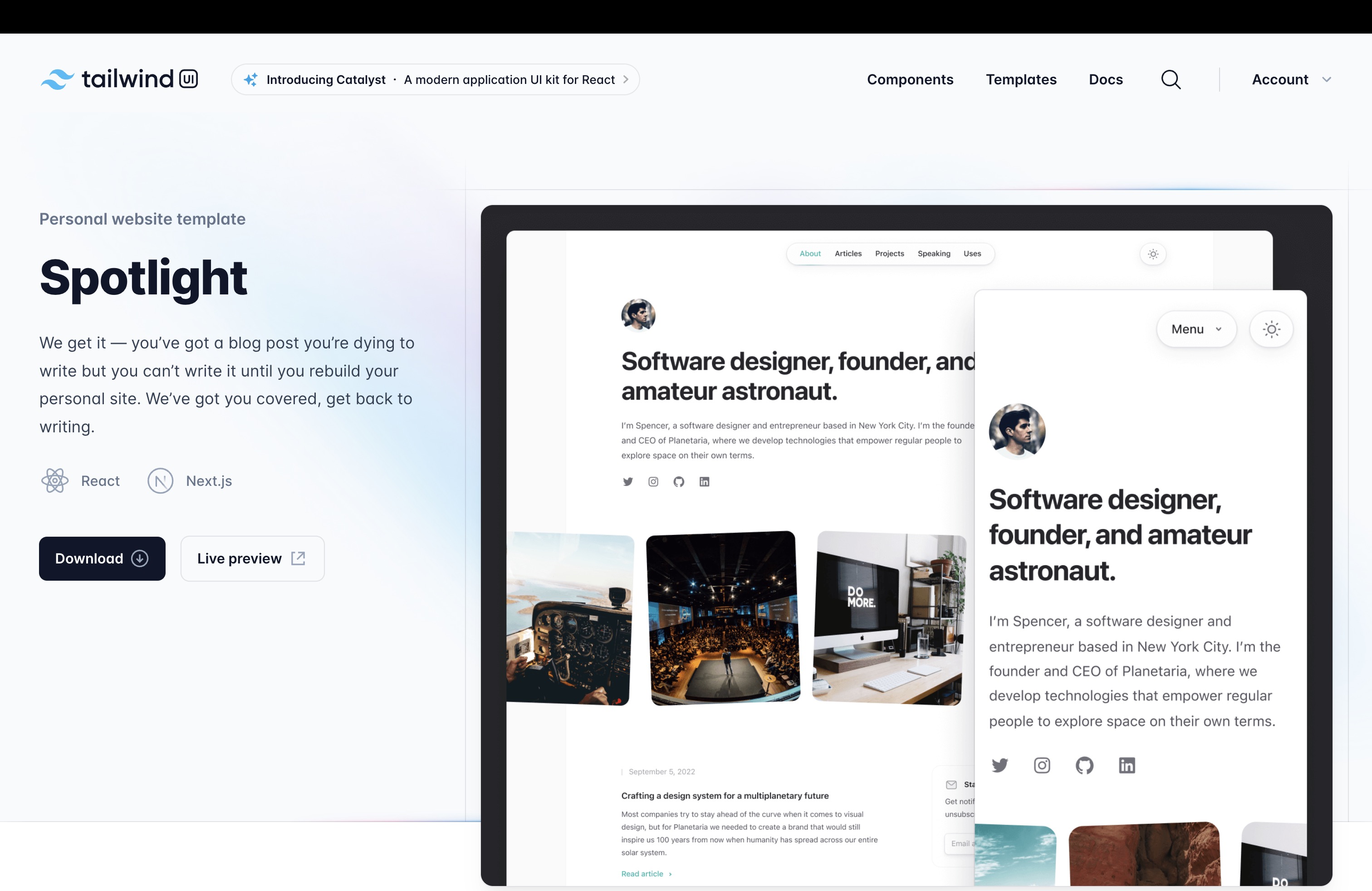
Spotlight

https://tailwindui.com/templates/spotlight
個人ブログに便利なテンプレート。トップ画面の画像の置き方が好き。ライトモードとダークモードの切り替えにも対応していて、ITエンジニアが自分のことを知ってもらうためのブログを書くなら、これがちょうど良い感じ。
実際、このブログ signote.link もSpotlightをベースにしている。Next.js製だ。ちょっと手を加えただけで、ほぼそのまま使えた。
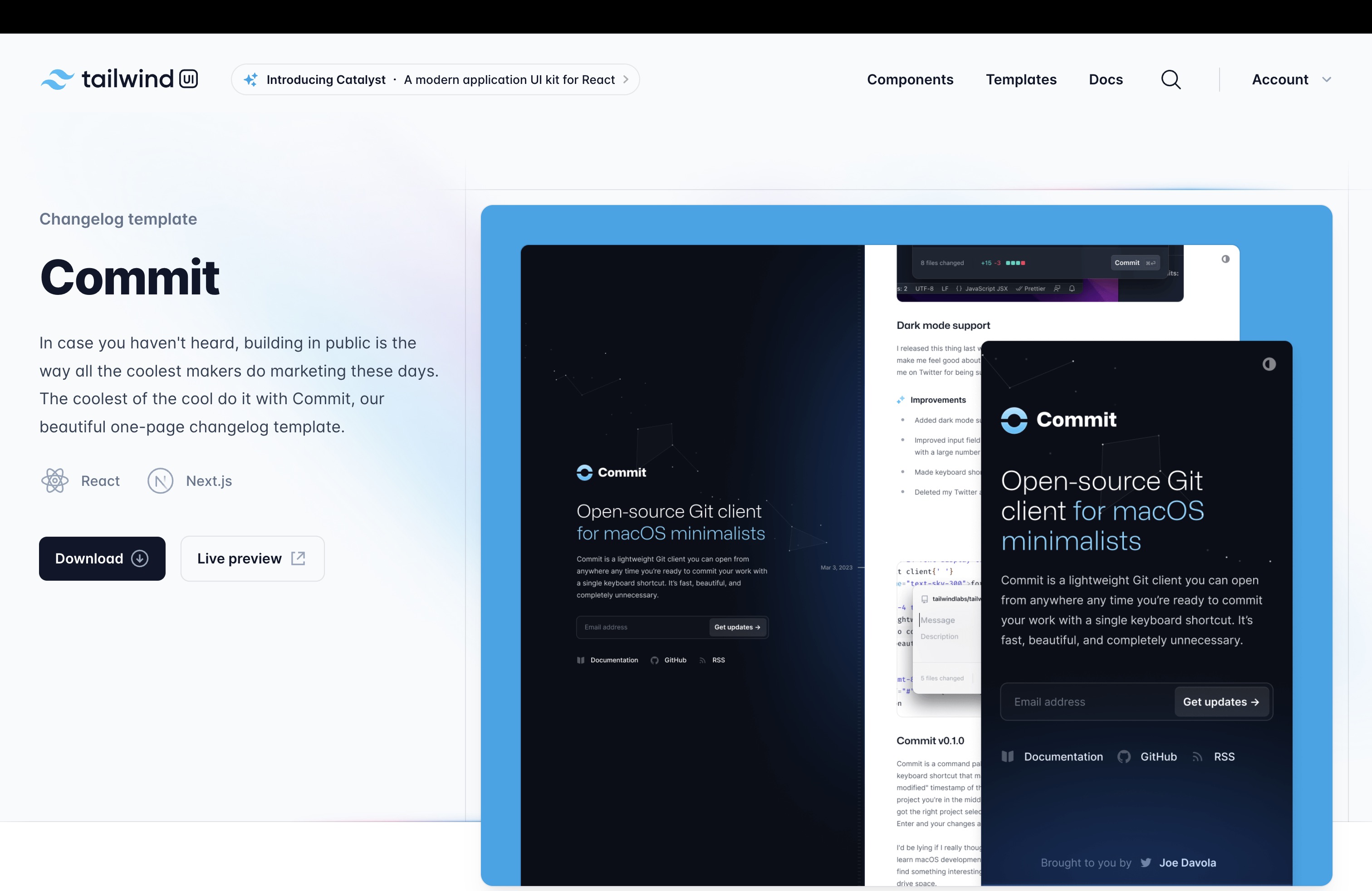
Commit

https://tailwindui.com/templates/commit
プロダクトの更新履歴ページに使えそうなやつ。PC版のLive previewを見ればわかるけど、ちょっと面白いことをしている。夜空を背景に、更新履歴ごとに目盛りで日時を表示している。芸術的だし、楽しい気持ちになる。
夜空を見るのが好きだから、運営している日報・分報SaaS RevisNote でも、これを採用しようかなー、なんて考えている。
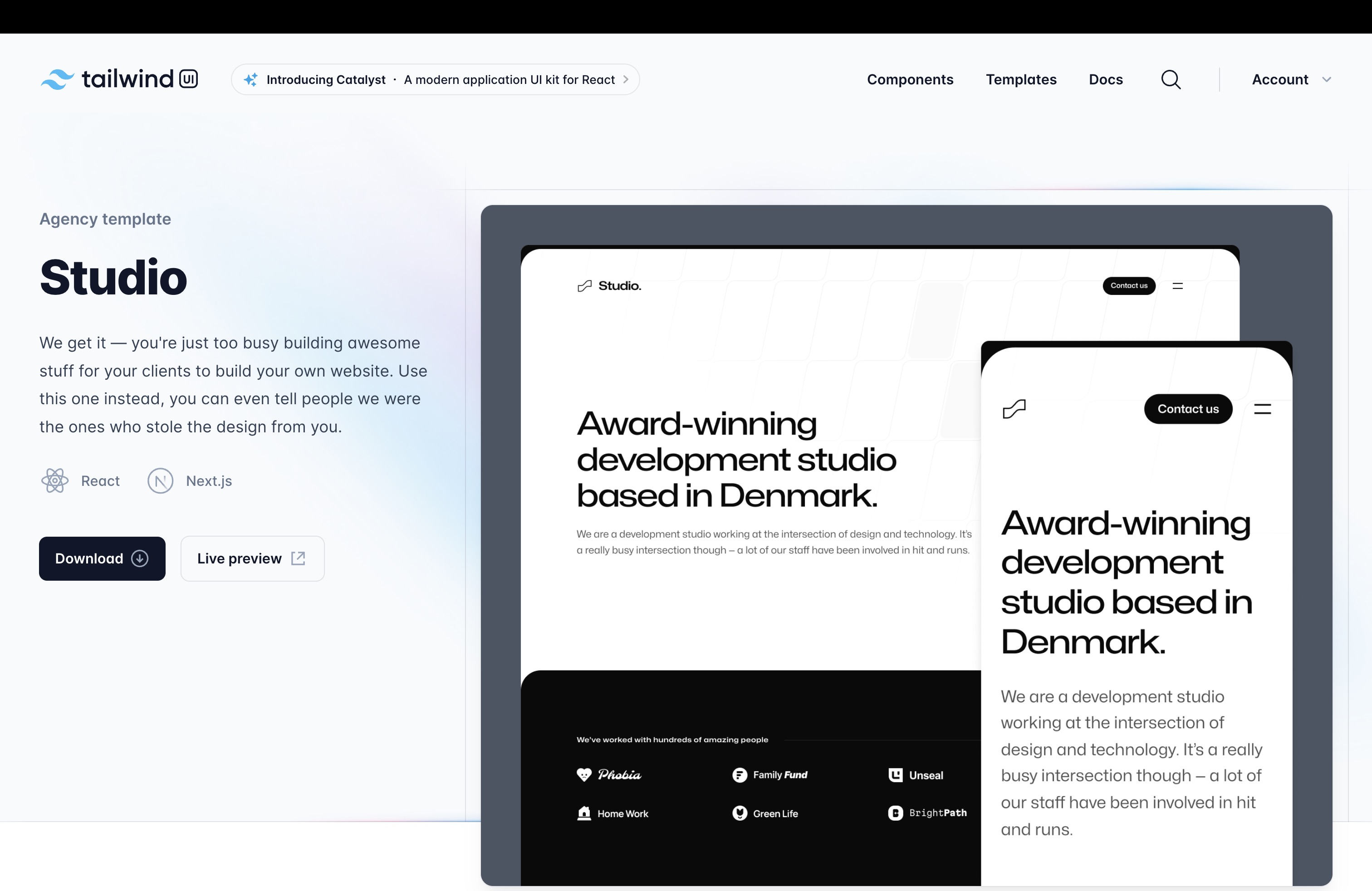
Studio

https://tailwindui.com/templates/studio
異常にカッコいい。これもLive previewを見れば分かる……というかむしろ、Live previewを見ろという言葉以外が思いつかない。スポーツ系のブランドみたいな、シックでスタイリッシュなデザイン。これを使って、何かを作りたいって思う人は多いんじゃないかな。
以上、こんなところだ。ここに載せなかったもの含めて全部デザイン製に優れていて、しかもコードも綺麗だからカスタマイズしやすい。
どれもNext.js製だから、React系列の技術が好きなエンジニアにとっては嬉しいんじゃないかな。
ちなみに僕はどちらかといえばVue系列の技術……というよりNuxt3が好きだから、その点はちょっと惜しいところ。まあNuxt3は日が浅いし、Next.jsと比べると勢力的には劣るだろうから、仕方のないことだと思うけどね。
ちなみに本題とは逸れるけど、記事の中で言及した RevisNote っていうSaaSを先日リリースしたよ。企業やチームが日報や分報を書いたり読んだりするためのツールだ。ちょっと社内SNS風味。今後、機能をどんどん追加していくつもりだから、都度どこかしらで紹介していくね。